我们在用Page Speed给自己的网站做测评的时候,通常会有这么一项提示:将图片组合为CSS贴图定位
他的意思其实是将网页中一些小图标或者小图片整合在一张图片上面,然后通过CSS贴图定位的方法去调用这些图片,这样做的好处是可以减少网页向服务器的请求次数。如果单单的自己去整合这些图片的话会非常的麻烦,而SpriteME这款工具则会帮我们自动分析并且完成这项复杂的工作。
使用方法:
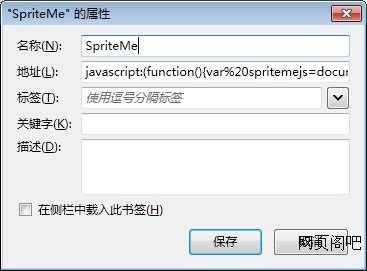
1.打开浏览器,新建一个书签,
名称:SpriteMe(名称可以任意起)
地址:javascript:(function(){var%20spritemejs=document.createElement(‘SCRIPT’);spritemejs.type=’text/javascript’;spritemejs.src=’http://spriteme.org/spriteme.js’;document.getElementsByTagName(‘head’)[0].appendChild(spritemejs);})();
例如火狐的浏览器书签:
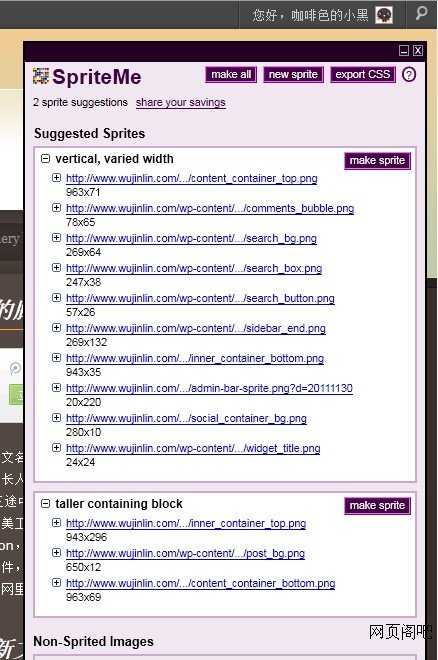
2.打开你要优化的网页,然后找到刚刚创建好的书签,点击一下网页右侧就会出现下图类似窗口:
3.把鼠标移到这些图片链接上,在左侧可以预览链接对应的图片
3.1 我们可以采纳SpriteMe的建议,直接点击make sprite生成贴图和对应的CSS代码(此方法不建议)
3.2 我们也可以根据自己的想法来决定合并哪些图片,点击new sprite,然后把需要合并成贴图的链接直接拖进new sprite里面即可,在这里建议只合并那些小图标和小图片,因为大图片所占字节比较大,会导致合并后的图片太大,加载的时候过慢(建议此方法)
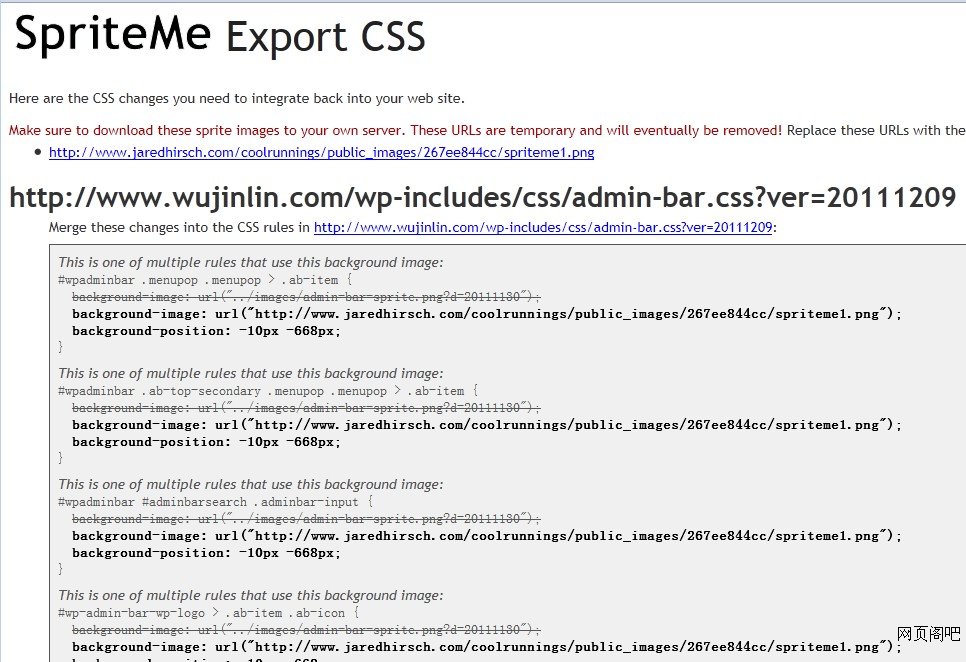
4.选择好图片之后点击make sprite,然后点击右上角的export CSS跳转到下面的界面:
5.然后就不多说了,把合并好的图片上传到自己的服务器上,将对应的css文件中划掉的css代码替换成下方的代码,并将新代码里面的图片url改成自己的就可以了。(修改css文件前一定要备份原css文件)
另外,小黑在测试的时候发现,有些图片通过贴图定位的方式展现会出现错位的情况,此时,只需要重新操作一次,不要将错位的图片合并到贴图中就OK了。完成之后再使用pagespeed测试就会发现,“将图片组合为贴图定位”那一项就变成钩了。
转载请注明:网页阁吧 » 将图片组合为CSS贴图定位方法(SpriteMe使用教程&方法),Page Speed网页优化加速